A perfect marriage is all but common. We’ve always tried to find cool companies to integrate with the iBuildApp app maker interface, and now we’ve landed a partnership with one of the coolest and easiest ways to incorporate items like sleek galleries, forms and social media pages.
You might be wondering, wasn’t some of this already available through iBuildApp app maker? Yes, but not like this. POWr makes things insanely simple for new iBuildApp users, while improving the appeal for the more experienced ones.
POWr is a revolutionary way to manage and arrange all the “furniture” in your mobile app. It’s like an IKEA for mobile apps, laying out stunning designs and easy-to-use components for those folks out there who don’t have the time or technical expertise to make their own app pop with the ideal visual and functional components.
The POWr platform is design for ease and to engage your users to get them coming back for more. That’s a welcoming solution considering 26 percent of apps are only used once and then discarded.
What Can You Do With POWr at iBuildApp app maker?

From adding microblogs to featuring a pricing table, POWr gives you the package you need to generate a full mobile app without going anywhere else. With the iBuildApp framework you can implement the wide set of plugins provided by POWr and only take a few moments setting each one up.
POWr currently offers 36 widgets, all wrapped up in a nice little package, for you to pick and drop into your mobile app.
Some of the more popular widgets at iBuildApp app maker include:
- The multi slider
- Survey
- Pricing table
- Twitter feed
- Form builder (An essential for personalizing your mobile app)
- Mailing list
- Video gallery
- Photo gallery and editor
- Resume
- Social media icons
Feel free to browse the several widgets included. Add a video slider so users can see your most recent product videos once they land on your app. Incorporate a countdown timer for when you want to create a sense of urgency for people to buy. Not to mention, the poll widget works wonders for gathering feedback from your users.
The options are seemingly endless with POWr, so tinker away and discover what else is in store for you.
Why is POWr Unique at iBuildApp app maker?
Many of you are familiar with the Wix website building platform. The Wix company integrated POWr awhile back and it has become one of the most popular apps to be installed on the Wix app store.
Wix primarily uses the Contact Form module from POWr, and users rave about how it fits perfectly on their sites and looks more beautiful than any other contact form on the market.

Not to mention, POWr provides the ideal all-in-one solution for those who are frustrated with mobile app builders that force them to jump around the interface in order to include all the widgets, plugins and components necessary.
You can find all the POWr widgets in a single window, allowing you to switch one out for another in just a couple of seconds.
All new things raise concerns with the sceptics, but POWr has a proven track record to show that the system integrates with the top names in the business. You can find the POWr widgets and tools on platforms such as Wix, WordPress, Shopify, Blogger, and now iBuildApp app maker!
How Do I Add and Manage These Amazing POWr Widgets on my Mobile App?
Adding and managing your POWr widgets requires you to login to your iBuildApp account, then to select the app you want to modify. If you haven’t done so already, check out the iBuildApp app maker template library to choose one of our many prebuilt mobile app templates.
Click the Edit tab in the app you’re want to manage.

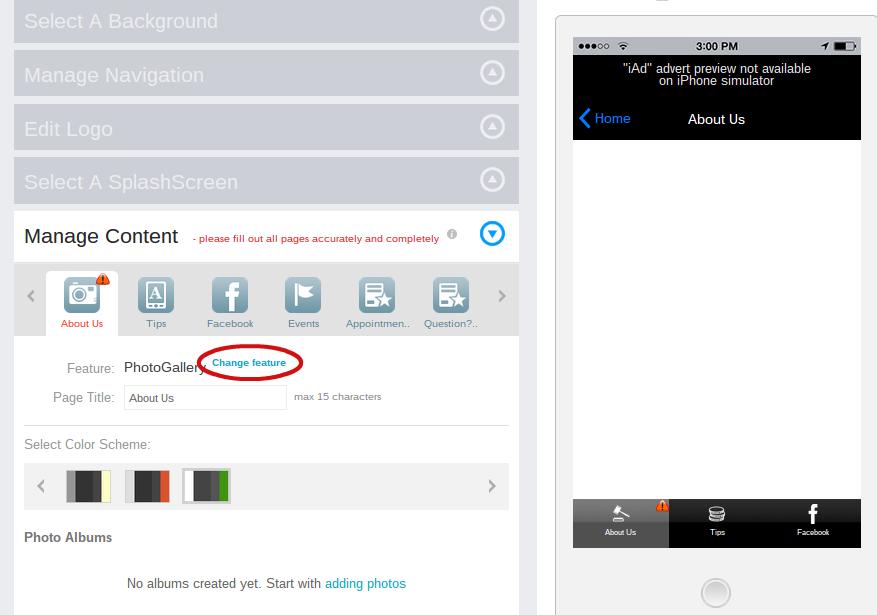
To access the POWr components and add them to your mobile app, navigate to the Manage Content tab and click on the Change Feature link.

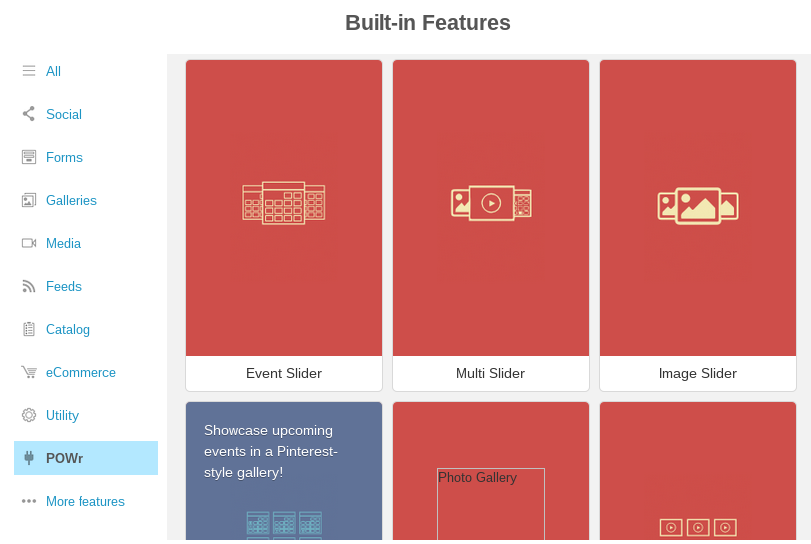
This brings you to a page that includes every built-in feature from iBuildApp app maker. Select the POWr link on the left hand side, which reveals the dozens of POWr widgets you can place in your mobile app.
Feel free to scroll through and select the item that will make your app a little better.

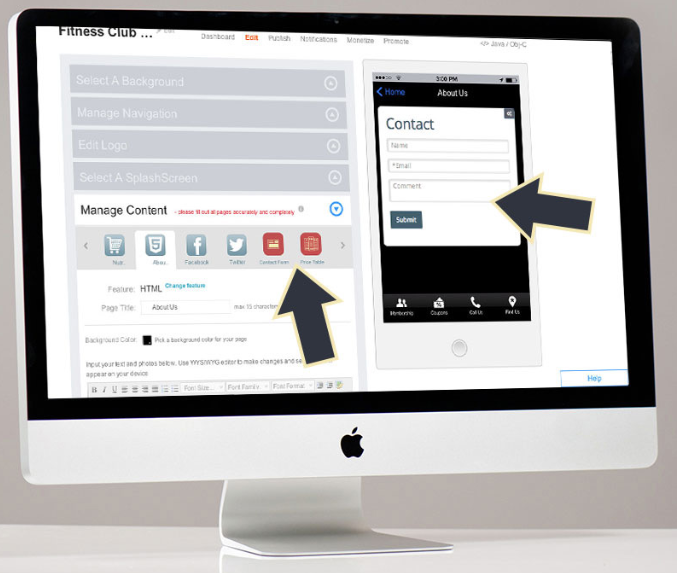
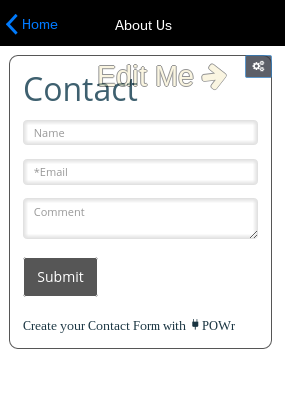
Once you drop a selected POWr widget into your mobile app you need to edit the content and manage how the widget is going to work. Locate the Edit Me button in the upper right hand corner of your app preview panel. Click this to open up the POWr design interface.

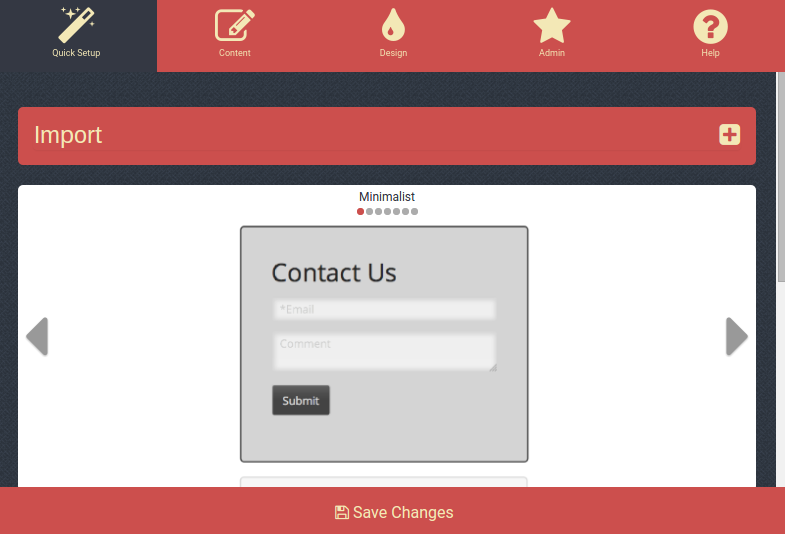
We chose the Contact Page widget for this example, but all the settings look a little different depending on the widget you decide on. Simply walk through the tabs at the top of the window to customize your widget, and click on the Save changes button upon completion.
This sends you back to iBuildApp app maker where you can complete your app and start promoting it to new users.

The One-Stop Shop for Functional Website Ingredients

POWr is more than a few additional widgets to incorporate in your mobile app. It’s an out-of-the-box solution that helps you build and finish your mobile app in one swoop.
You could argue that a beginner could simply grab a template from iBuildApp app maker, use all POWr widgets to build the app and not have to do anything else for a professional and stylish finished product.
That’s all there is to it, so let us know in the comments if you have any questions regarding this exciting new integration with POWr. Has anyone tried out any of the POWr widgets yet?