Let’s say a random user hears about your mobile app from a friend. They navigate to the iTunes or Android app store and take a look at your app page.
You have a solid description, some nice reviews and an app icon that looks somewhat intriguing. But this user still decides to skip the app download.
Although this isn’t always the case, one of the main reasons app developers lose potential users is when the marketing screenshots aren’t cutting it. Nowadays, the screenshots are the most important part of the app page, since users want to see exactly what the app interface looks like.

Not only that, but the screenshots are useful for quickly scrolling through and learning about the features. After all, who wants to read through a bullet point list in the description? This makes it more visual and engaging.
Since those app screenshots are so essential to your mobile app business, let’s go over some tips to improve how you take on this seemingly simple task. Then I’ll go over some of my favorite screenshot tools for developers of all experience levels.

Tips on Generating Impressive App Screenshots
Ask yourself what problem your app solves and what features make it unique/useful.
Take these responses and incorporate them into your screenshots. This means you should focus on the most unique features and include text when you feel a distinct problem is being solved for your users.
Consider enhanced screenshots that include text. These tend to be more effective since you’re able to visually explain what features do.
Think of your screenshots as a combination of landing pages. Ensure that you cover each element you would have on a landing page.
Forget about paying for a designer. If you don’t have the skill to make your own screenshots, use one of the tools we suggest below.
The Best Tools for Making Your App Screenshots
The reason we recommend these tools below is because most of them are free (at least for a while,) and they’re going to save you lots of time and money compared to going with a professional designer. I’m not one to skimp when it comes to design, but the tools below are pretty darn good for making elegant, unique marketing screenshots.
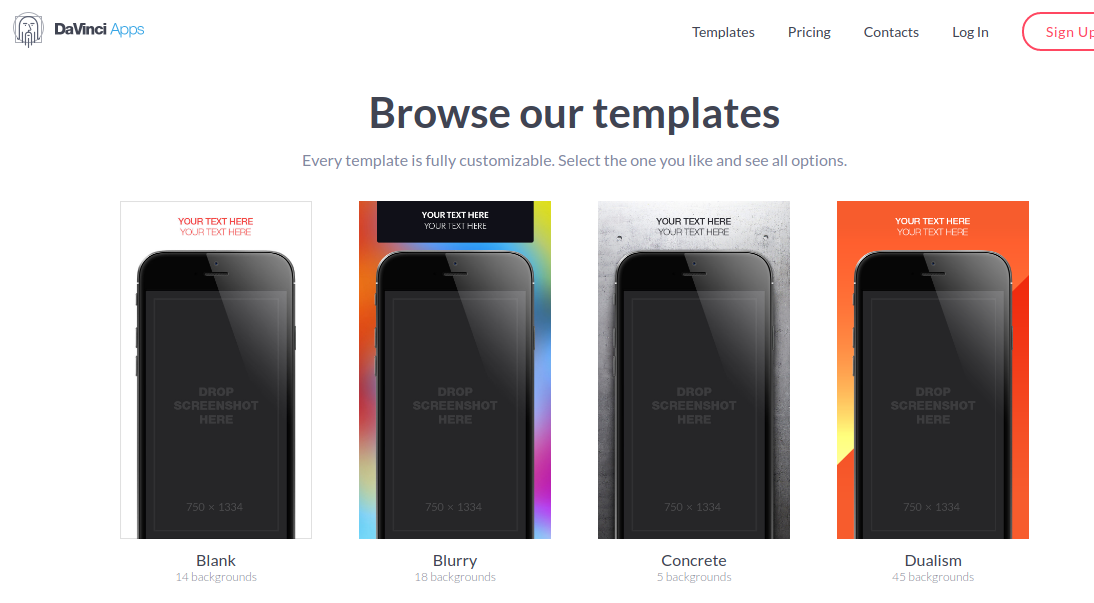
DaVinci Apps

Here’s a tool that has a free plan to get you started. It lets you search for an app in the app store, then you can take that app and build beautiful screenshots for boosting your app store conversions. Templates are provided where you can adjust text, fonts, colors and more. Although you have to pay for the service after one project, it’s definitely one of the easier options available.
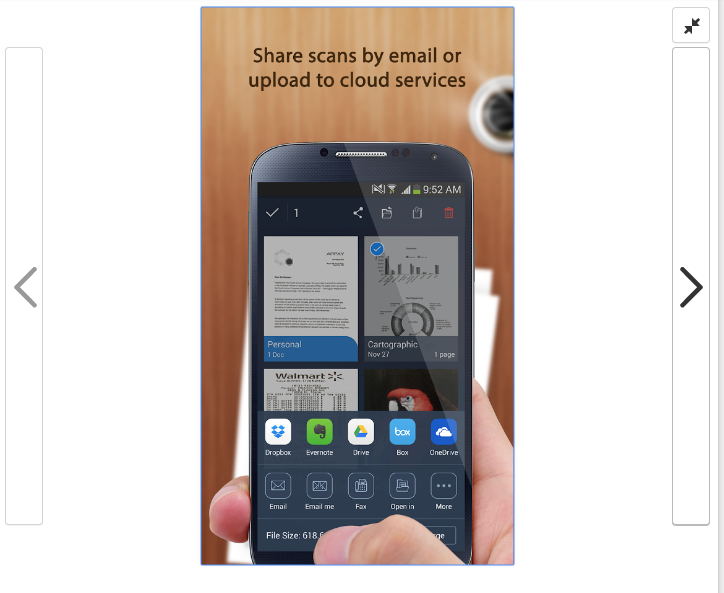
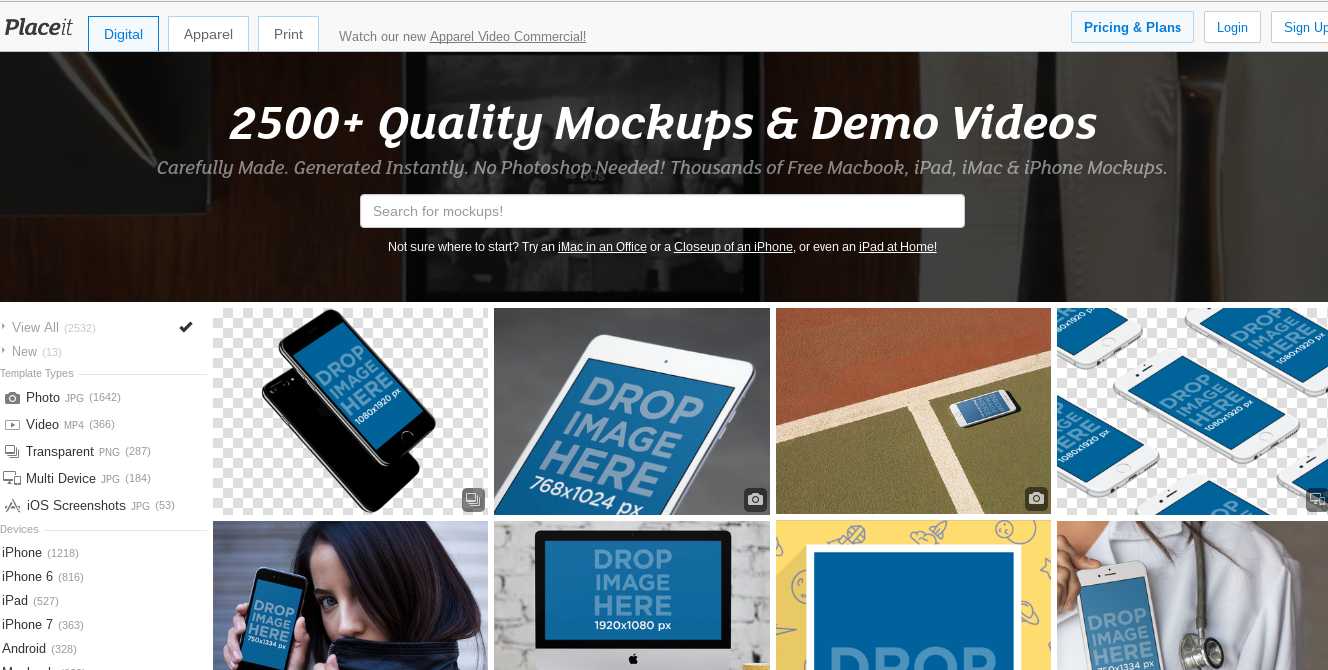
PlaceIt

The PlaceIt website offers thousands of iPhone, iPad and computer screenshot mockups, some of which can be used for the app store. All you have to do is search the database to find the perfect mockup for your app. After that, you can upload images of your app to the mockups. There’s no need to work with Photoshop, since PlaceIt automatically inputs the images onto the device mockups. Lastly, many of the mockups are completely free.
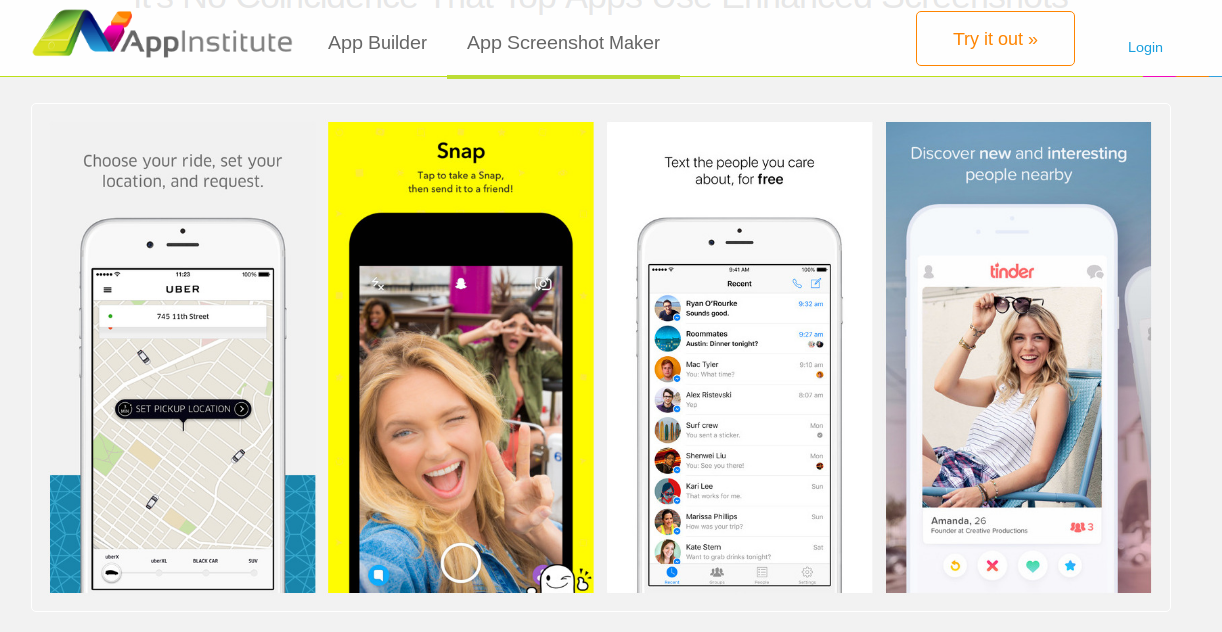
App Institute Screenshot Maker

From customizing colors to adjusting sizes, the App Institute Screenshot Maker has powerful tools for developing stunning marketing screenshot for both app stores.
Over to You…
Now that you’ve had a chance to learn about some tools and tips for making beautiful app screenshots, you should be ready to make your app pages look wonderful for everyone who stops by.
If you have any questions about making app screenshots, let us know in the comments section below.