If you haven’t noticed already, a brand new version of the Mobile App Builder has been developed on the backend of the iBuildApp platform.
After receiving feature requests and working with our mobile developers, we’ve unveiled a beautiful new layout for you to build mobile apps within just a few minutes.

Yes, the stylish mobile app templates are still available for you to choose from, but once you select a template, it goes into a completely redesigned builder editor for navigating around to the different pages on your mobile app and customizing the content. You’ll also notice that it’s much faster and more efficient than the older version of mobile builder.

What are Some of the Features and Functionalities you Can Expect with Mobile App Builder 3.0?
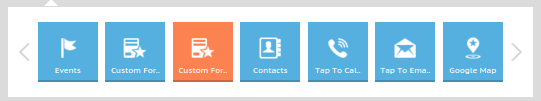
Switch Between Your App Pages Within Seconds in the new mobile app builder

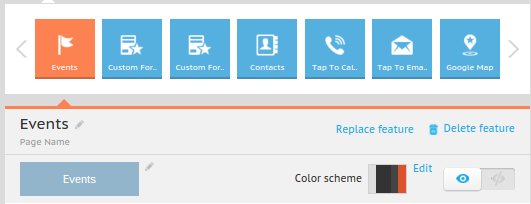
The upper left hand corner of the editor reveals little buttons that lead to all of the features and pages on your mobile app. So, if you’d like to change around the content on your Event’s page, simply click on it. This allows you to quickly scroll through your pages and understand the types of options your users see without having to jump around the entire app yourself.
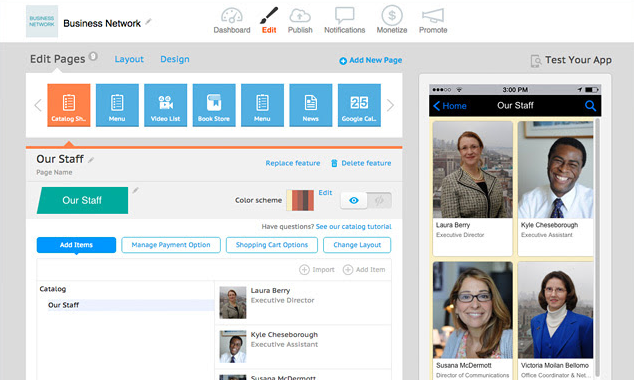
Edit Content on Your Pages in your new Mobile App Builder

Once you select a page you’d like to modify, several settings popup for you to customize. To start, the page name can be changed, and you can also delete the feature if you’d like. Change around the color scheme to better meet your branding demands, and specify whether or not you’d like the page to be visible in the mobile app. This feature comes in handy when you’re building a mobile app page, but it’s not quite ready to go live.
The mobile app builder even shows a preview of the button (in this one it’s the Events button.) Edit the design of that button directly from this module.
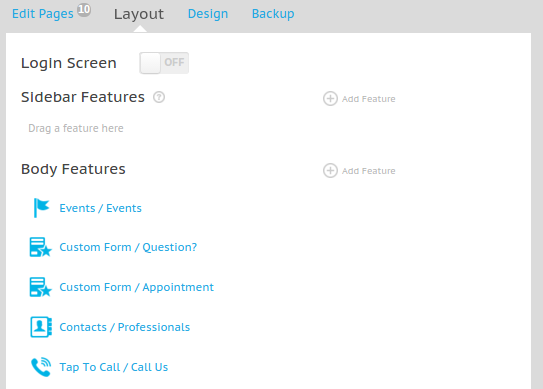
Modify Your Mobile App Layout

The Layout tab has a complete drag and drop interface, meaning it lets you move around the elements without knowing any code. Add and delete features quickly from this list, and consider using a Login Screen for keeping some people out of your app. This Layout section is divided into the Sidebar, Body and Footer features, which makes it simple for visualizing exactly where your features are going to show up on the app.
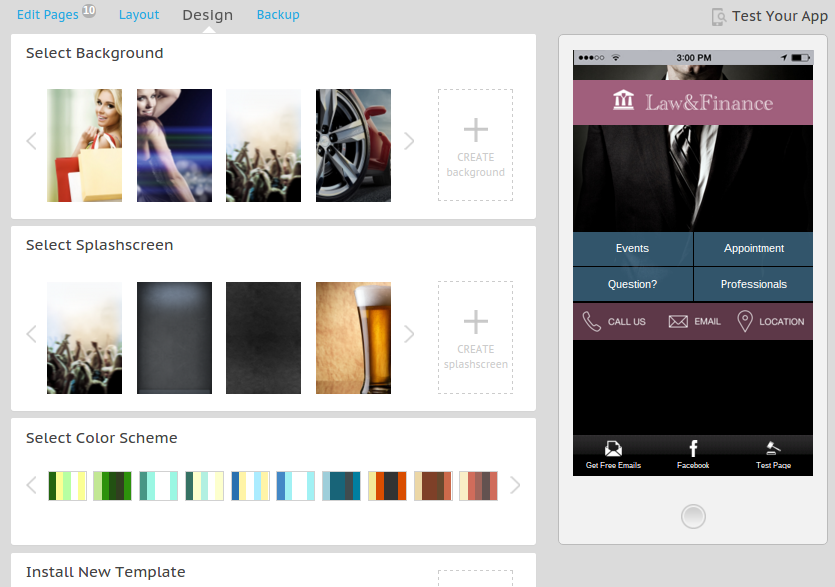
Manage Your App Design With Ease using new Mobile App Builder

Clicking on the Design tab reveals an onslaught of cool settings and tools for customizing the look and feel of your mobile app. For example, the first area asks you to set your app background using pre-built solutions or by creating and uploading your own background.
A splash screen is nice for when people move around your app and see a quick background before the content shows up.
Moving forward, additional options for color schemes are packed into this area, and you now have the opportunity to install a new template directly from the app builder dashboard. This wasn’t available before, so it was somewhat of a pain to quickly swap out themes if you weren’t satisfied with the initial one chosen.
Finally, a logo upload button is provided towards the bottom of the design module. This has always been on our mobile app builder, but we consolidated it into a more logical design area.
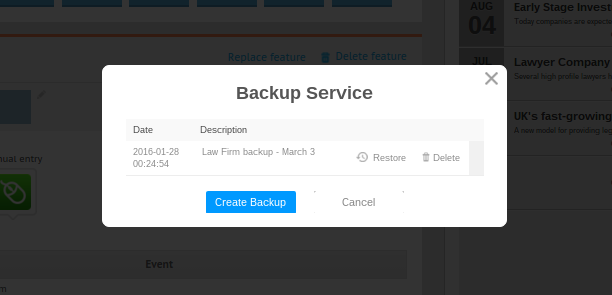
Backup Your App

The final tab at the top of the Mobile App Builder is called Backup. As you may assume, it provides a way to save the content you currently have on your app. So, if you’d like to restore data from a previous time, you can always go back and find the right backup file.
Learn how to make a backup here, and consider using this feature to ensure that you can go back to an earlier version if something gets screwed up.
Over to You…
So, what do you think of the new App Builder 3.0 to make your app? If you have any questions or concerns about the new editor, feel free to leave us a comment in the section below. As with all of our updates, most of the changes stem from user suggestions, so don’t hesitate to provide us with feedback.